
你的网站是否符合Google网站规范指引,能否被Google蜘蛛顺利抓取及理解,决定了你是否有机会获得Google搜索排名,获取该渠道的流量。另外,如何让用户能顺利找到ta想要的内容,也是主要通过SEO技术来实现,例如你希望搜索引擎给不同国家用户展示对应的页面,让用户可以快速定位到自己所属国家的站点进行访问。
实际上,大部分网站都有或多或少的SEO技术问题,本文将介绍16个技术SEO问题,都是是一些较为常见且重要程度较高的问题,很多是整站问题,而不是特定某个页面的问题。
页面收录01
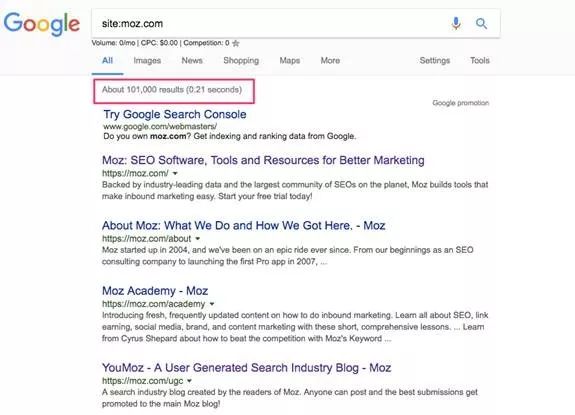
如果你的网页根本没有被Google收录的话就不会有排名,也就无法获得自然搜索流量。常见网站收录问题有:收录数远低于实际有效页面数,或者是一些重要页面未被收录。另外一种情况是Google收录了一些不需要收录的页面,比如一些带参数的页面被Google收录了的话会被认为是站内重复内容。
在Google搜索栏输入site: yoursitename.com,可以查看网站实际收录页面数。

当你发现网站页面有收录异常的时候,接下来就需要深入分析页面收录异常的问题,可以利用一些工具如Google search console, screaming frog, deepcrawl等进行网站抓取分析。
移动端友好问题2
Google目前已经对越来越多的网站推出移动优先索引,移动端友好是每个网站必须要做的事情。 虽然目前很多网站的移动端已经有应用自适应的样式,但是在搜索引擎友好及用户体验方面还有一些问题,常见的有:
● 桌面端跟移动页面关系适配未正确声明,不利于Google理解页面关系
● 使用robots.txt或以其他方式阻止Googlebot抓取网页资源 (CSS, JavaScript 和图片)
● 比如字体太小,按钮太小不利于点击等用户体验问题,不利于移动端浏览体验

3
如果你的网站为多语言网站的话,最好在页面上做好各类语言页面的声明。例如在页面上设置多语言及原始版本页面的rel-alternate-hreflang声明,让搜索引擎可以清楚地了解网站页面关系。如下图所示:

另外,语言切换选项不建设使用国旗表示,因为语言和国旗并不是对等关系。例如加拿大也有一部分用户用法语。
结构化数据4
如果没有应用结构化数据配置,在搜索结果中不能显示页面的面包屑、评分、价格、公司及社交媒体帐号等信息,可为公司信息、面包屑和产品页面配置结构化数据代码,这样可以在搜索结果中显示富摘要的信息,吸引更多的用户点击。如下图所示:


5
很多网站的Title标签跟description标签会存在很多问题,比如内容过于简单、缺乏针对性、大量title重复、太长或太短、不规范、未包含关键词等,用户体验差且不利于品牌曝光。
如果你的网站title存在以上的问题,你就需要优化精简页面的Title标签并添加关键词内容,修改页面的重复Title。针对不同页面类型,撰写不同的Title标签内容,承载更多行业词排名流量。
虽然description不会纳入Google的网页搜索排名算法中但它的作用在于提高点击率。需要为页面设置唯一的description,并在其中包含重要的关键词,建议description的长度限制在150个字符以内。

6
H1标签是仅次于title标签的权重标签,如果页面的标题没有使用H1标签进行强调,会影响到页面关键词在搜索引擎排名表现。建议给所有重要的页面标题,对应添加H1标签。

7
URL层级过深或者过于扁平,命名用ID编号或者是无意义的字符,都是搜索引擎及用户不友好的做法。Google建议尽量保持简洁的URL结构,让网址的结构合乎逻辑并易于人们理解(尽可能采用易读的字词而非冗长的ID编号)。另外,还需要注意的小细节就是,Google建议在网址中使用连字符(-)而非下划线(_)。
如果是网站SKU较多,产品分类较为庞大的平台型站点,可以考虑比小型品牌站点增加1-2个层级,如下图:

8
Canonical 标签的作用是强调当前页面唯一的URL地址,避免页面存在多个链接,造成重复收录后被搜索引擎认为是重复内容,分散权重。未能正确添加canonical标签,是网站最为普遍存在的技术问题之一。

正确使用这个功能的最佳例子就是Shopify平台,它使用rel=canonical URLs来管理与分类相关的产品URL。主流的电商CMS平台都会有不同的处理和实施rel=canonical标签的默认设置,所以要根据平台的具体内容来决定。
首选网域9
首选网域是你希望搜索引擎收录的网页域名。如果这两个URL例如和都可以进入同一个页面,搜索引擎会认为它们是两个不同的网站,不能把权重聚合在一起。
可以通过Google Search Console把其中一个URL设置为首选的地址,若用户输入其中一个URL即跳转至首选地址。

10
曾经Https协议只有对电商网站来说是必要的,但是现在对所有网站来说都是非常必要的。我们之前的文章提到,从10月开始,当用户在Http页面上输入数据时,Google Chrome浏览器会显示红色的“Not secure”警告。而且早在20414年,Google就明确表示过HTTPS是排名的其中一个因素。

11
重定向是SEO用于管理404页面、整合多个页面,以及使网站的迁移顺利进行。301重定向是永久性的,302重定向是暂时的。虽然说Google现在变得更加智能了,对于一些本来要用301但用了302重定向的页面,如果这个302长期存在,Google会认为这个页面是301重定向。即便如此,建议还是按照规范在需要永久重定向页面时始终正确使用301重定向,避免出现页面收录问题。

而且要注意防止被收录的页面存在着二次甚至是更多次重定向的情况,例如有的页面在301重定向后还有302重定向,这不利于页面权重向最终打开的页面的传递。
XML sitemaps12
XML sitemaps可帮助Google和其他搜索引擎蜘蛛抓取并了解网站。即便你没有sitemap, 如果你的网站页面链接是正确的,网页抓取工具通常可以发现你网站的大部分内容。
但是我们还是建议为网站添加sitemap, 因为Sitemap还可以改善网站的抓取效率,尤其是当你的网站非常庞大,或者是当你的网站是新网站,几乎没有外部链接的时候,你可以向谷歌提交sitemap促进页面抓取收录。
如果是wordpress搭建的网站,可以用Yoast SEO插件生成对应的sitemap xml文件。

13
虽然加载速度是老生常谈的问题了,但它确实非常关键,而且Google明确表示过加载速度是算法的一小部分。针对网站的加载速度存在的问题,优化要点如下:
● 对图片体积进行压缩
● 使用缓存方法
● 不要使用嵌套表格,这会减缓页面渲染速度
● 避免使用inline styles
● CSS files 和 JavaScript files的数量不宜太多
而对于移动端的加载速度也要进行优化,加载速度是移动搜索非常重要的排名因素,若加载速度太慢,必然会影响网站的关键字排名。移动设备的GPU图像渲染功能通常会弱于PC端,需针对移动端优化页面代码以提升页面加载速度:
● 优化图片的体积
● 在第一屏减少渲染阻塞的JavaScript和CSS
● 提升可见性内容的优化级
● 利用好浏览器缓存
● JavaScript瘦身
内容单薄14
大量低质量单薄内容页面不但不能帮你获取自然搜索流量,还可能被Google当作作弊行为惩罚:

产品页作为全站重要的枢纽入口,要有充分的文本和图片内容展示,另外可以增加行业资讯、公司新闻、热门产品、用户Review,视频介绍等内容,丰富首页内容,提升访客体验。对于一些博文,建议文字内容长度达到1500字到2000,同时可使用表格或列表的形式表示一些结构化的内容(如产品的属性),使之看起来更美观。
另外可增加关键字产品聚合页面并部署好页面入口,从而有更多的关键字页面承载更多的搜索流量。
失效外链15
外链是影响网站关键字排名的重要因素,你的网站上一些页面可能会在网站迁移之后变成404页面,因此之前链向这些页面的外链已经失效了。很多工具可以找到这些失效的外链,Google Search Console以及外链检查工具例如Moz,Majestic,或Ahrefs。
以Google Search Console为例:查看404错误,找到那些因为失效外链造成的错误,在找出有外链的页面后,301重定向这些页面到合适的目标页面。

16
内链结构会对页面能否被Google蜘蛛发现及网站页面链接权重传递有很大影响。在制定内链计划时,你需要考虑这些事情:
● 可扩展的内部链接
● 使用优化的锚文本而不是过度优化
● 内链如何与主站点导航相关
下图是一个虚拟网站的地图,展示网站上的不同页面如何通过导航网站链接和内链相互连接:

以上是我们在项目过程中遇到的一些常见技术SEO问题,有独立站的可以对比看看自己网站是否也有类似问题,并安排修复。
实际上网站技术优化是一个长期的工作,你总能发现一些网站需要改进的地方。如果大家有相关网站技术问题想要交流,欢迎留言或者加小编哦!

 SEO搜索引擎优化--被严重低估网络营销核心技能
SEO搜索引擎优化--被严重低估网络营销核心技能 零基础seo入门教程从现在开始
零基础seo入门教程从现在开始 seo网站优化实战技巧分享金融网站优化经验
seo网站优化实战技巧分享金融网站优化经验 seo学多久?学会seo得多长时间?
seo学多久?学会seo得多长时间?


